What is Schema Markup?
You might be aware of what rich snippets are and how they help a user receive more information when he fires a search query. Similar to these, schema markup is a code that is put on a website so that the search engines results are more informative for the users. Schema is a kind of microdata that enables the search engines to interpret and parse the information on a particular web page more effectively. The top search engine giants like Google, Bing, Yahoo and Yandex collaborate together in 2011 to create the Schema.org. Keeping in view the Google's algorithms like RankBrain and Hummingbird. The way a query is interpreted by the search engine will have an impact on the quality of the search result.
The top search engine giants like Google, Bing, Yahoo and Yandex collaborate together in 2011 to create the Schema.org. Keeping in view the Google's algorithms like RankBrain and Hummingbird. The way a query is interpreted by the search engine will have an impact on the quality of the search result.
What makes Schema Markup so important?
Schema markup will enable a website rank higher irrespective of the content type. It has a data markup for local businesses, restaurants, book reviews, movies, events, products, etc. There are a number of markup types that are present which range from medical dose schedules to toy stores. A website that makes use of the schema markup will always rank higher in the SERPs when compared with those that don't make use of the markup. According to a study, all those websites that make use of the markup will achieve a ranking of around four positions higher than those without the markup.Impact of Schema on SEO
Using the schema microdata along with HTML code will allow the search engine crawlers to interpret your web page's content more effectively. This will increase the visibility of a website. By including schema in your code is considered a good practice that helps the search engines to find and showcase content. However, according to Google, including schema microdata is not seen as a ranking parameter. But this does improve a website's rich snippets that will make a site appear in the search engine results pages. Now after having a brief discussion about schema markup and let's focus on how to use it on a website.Below are a few of the steps that will give a detailed explanation of its usage.
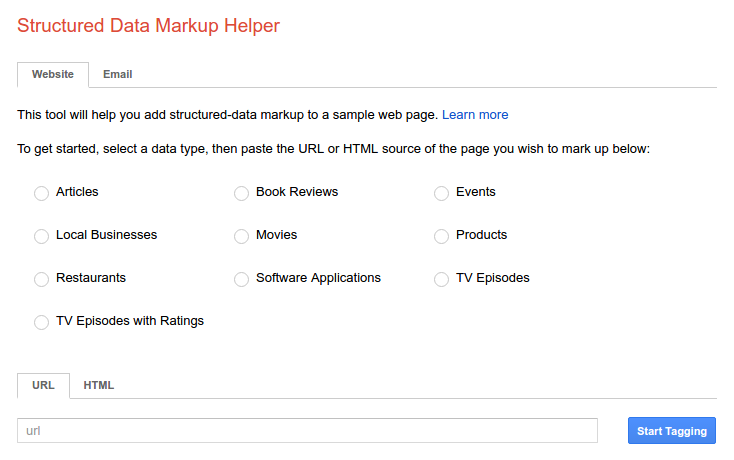
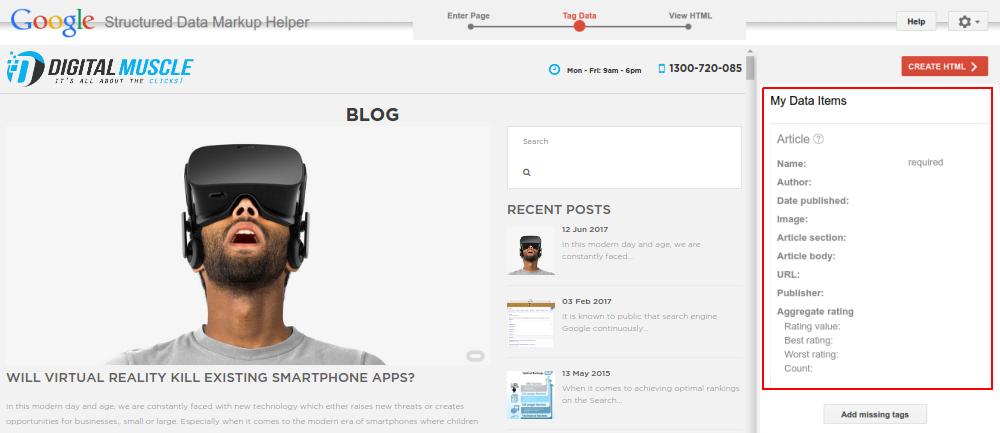
Step 1: Firstly visit Google's Structured Data Markup Helper and select the type of data which you want to markup. Over here you will find quite a few options that are listed. Step 2: Once you have made the choice of the type of data, now paste the URL of the page that you want to markup. In case you have HTML only then paste that instead. After that click on 'Start Tagging'. The page will get loaded in the markup tool and will provide a workspace that can be used for the next phase of markup. The web page will be displayed on the left side whereas the data items on the right side.
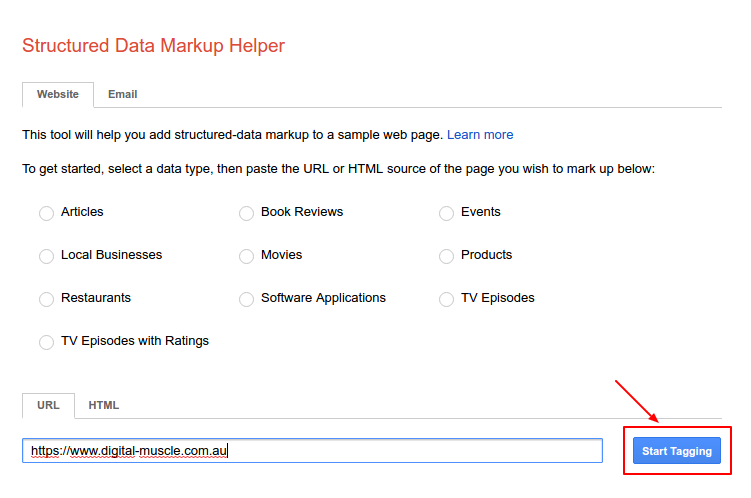
Step 2: Once you have made the choice of the type of data, now paste the URL of the page that you want to markup. In case you have HTML only then paste that instead. After that click on 'Start Tagging'. The page will get loaded in the markup tool and will provide a workspace that can be used for the next phase of markup. The web page will be displayed on the left side whereas the data items on the right side.
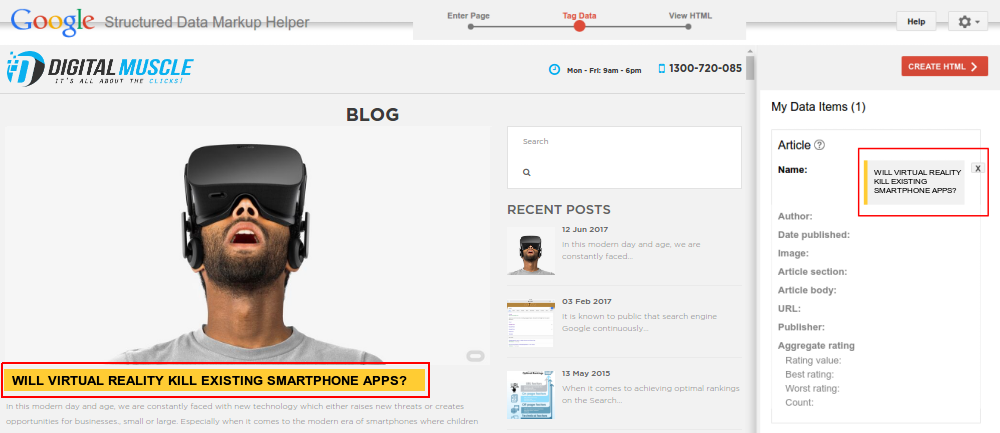
 Step 3: Now highlight and select the type of the elements that need to be marked up. If the piece of content that you are using is an article, then you will have to highlight the name of the article for adding the 'Name' markup. Once you have finished highlighting then select 'Name' from the tool tip. This will add it to the 'Data items' on the right side.
Step 3: Now highlight and select the type of the elements that need to be marked up. If the piece of content that you are using is an article, then you will have to highlight the name of the article for adding the 'Name' markup. Once you have finished highlighting then select 'Name' from the tool tip. This will add it to the 'Data items' on the right side.
 Step 4: Keep on adding the markup items by using the list of data items which will act as a guide. Highlight all the other items in the article and add them to the markup list. As all the items cannot be tagged to the markup list, it is better to only add those which you can.
Step 4: Keep on adding the markup items by using the list of data items which will act as a guide. Highlight all the other items in the article and add them to the markup list. As all the items cannot be tagged to the markup list, it is better to only add those which you can.
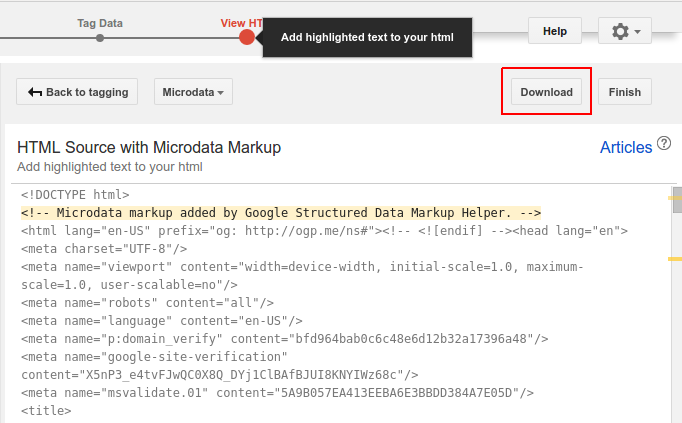
 Step 5: Once you are done with this, click on 'Create HTML'. This will showcase a page to you that will consist of the HTML of the page along with the relevant microdata that has been inserted in the selected spots.
Step 5: Once you are done with this, click on 'Create HTML'. This will showcase a page to you that will consist of the HTML of the page along with the relevant microdata that has been inserted in the selected spots.
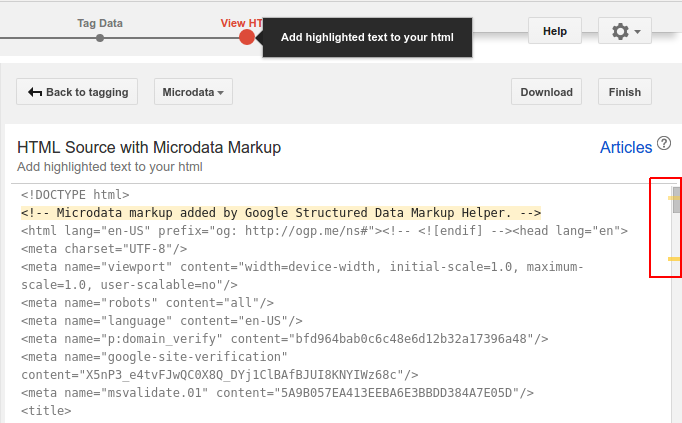
 Step 6: The next step would be to add schema markup to the web page. This can be done by going into the highlighted snippets in the relevant spots. The yellow markers on the scroll bar will guide you in finding the schema markup code. You can also follow a simple approach by downloading the automatically generated HTML file. Copy and paste the file into the source code or CMS.
Step 6: The next step would be to add schema markup to the web page. This can be done by going into the highlighted snippets in the relevant spots. The yellow markers on the scroll bar will guide you in finding the schema markup code. You can also follow a simple approach by downloading the automatically generated HTML file. Copy and paste the file into the source code or CMS.
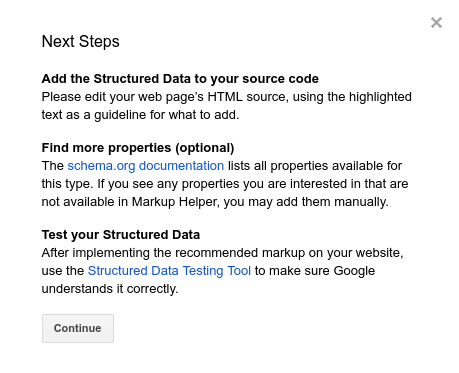
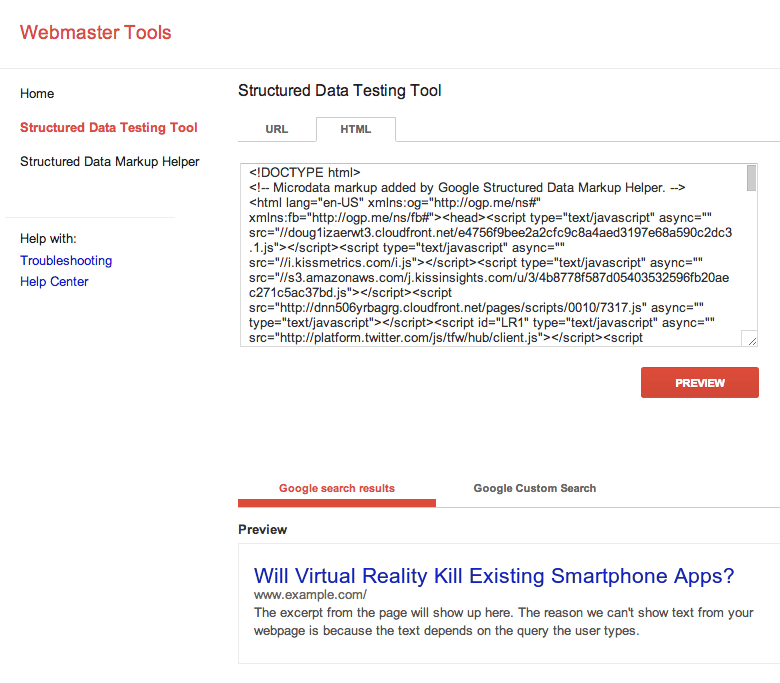
 Step 7: On clicking 'Finish', a series of 'Next Steps' will appear. The Structured Data Testing Tool will enable you to have a glance over how the page will look like along with the added markup. Analyzing the code would be better than analyzing the published web page.
Step 7: On clicking 'Finish', a series of 'Next Steps' will appear. The Structured Data Testing Tool will enable you to have a glance over how the page will look like along with the added markup. Analyzing the code would be better than analyzing the published web page.
 Step 7: Download the code that has been generated by the tool. On clicking 'Preview' the tool will show as to how the article will look in the Google search results. All the markup elements can also be examined. In case, any form of editing is required then this can be done in the testing tool itself.
Step 7: Download the code that has been generated by the tool. On clicking 'Preview' the tool will show as to how the article will look in the Google search results. All the markup elements can also be examined. In case, any form of editing is required then this can be done in the testing tool itself.
 In The End
From the above points, it is clear that implementing schema markup is not a tedious task. However, still, only a few of the websites are actually making use of it. Schema markup is there to stay and that too for a very long time. Making use of the relevant microdata at a very early stage will enable a website or business to move a step ahead of its competitors.
In The End
From the above points, it is clear that implementing schema markup is not a tedious task. However, still, only a few of the websites are actually making use of it. Schema markup is there to stay and that too for a very long time. Making use of the relevant microdata at a very early stage will enable a website or business to move a step ahead of its competitors.




